怎么调手机视角大小 谷歌浏览器如何模拟移动端页面
日期: 来源:贝斯特安卓网
在当今移动互联网时代,手机已成为人们不可或缺的生活工具之一,有时我们在使用手机浏览网页时,可能会遇到一些页面显示不完整或不适合手机屏幕的情况。这时调整手机视角大小就显得尤为重要。对于使用谷歌浏览器的用户来说,如何模拟移动端页面也是一个需要掌握的技巧。本文将为大家介绍如何调整手机视角大小以及在谷歌浏览器中如何模拟移动端页面,让我们一起来探索吧。
谷歌浏览器如何模拟移动端页面
操作方法:
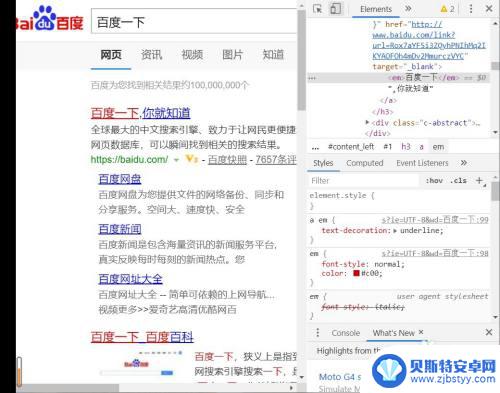
1.首先点击fn+f12打开开发者工具,如下图所示

2.点击开发者工具中的这个图标后就会发现页面变为了手机模式了,如下图所示

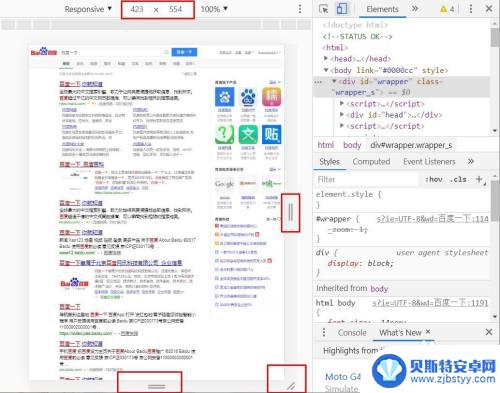
3.刚打开移动端编辑模式时页面是处于自适应视口模式,可以在页面的上方看到页面的大小。也可以拖动手柄将页面大小调整为所需的任何尺寸

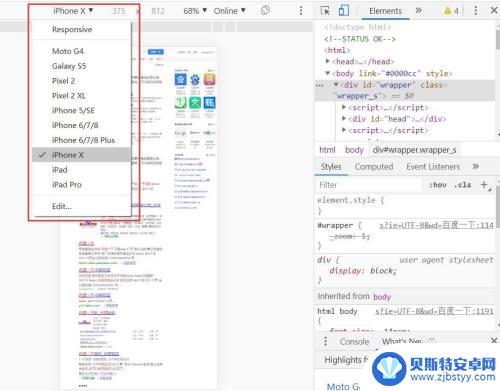
4.也可以点击这个小三角符号选择相应的移动设备进行调试

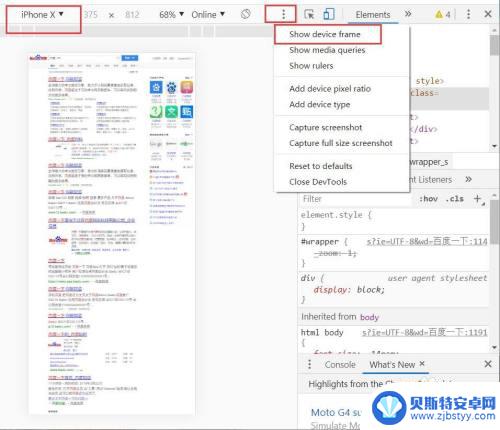
5.选择了相应的移动设备模式之后可以在页面右上方的三个点点击show device frame可以看到移动设备的设备框架,如果看不到设备框架。则意味着 DevTools 没有该特定选项的效果图。

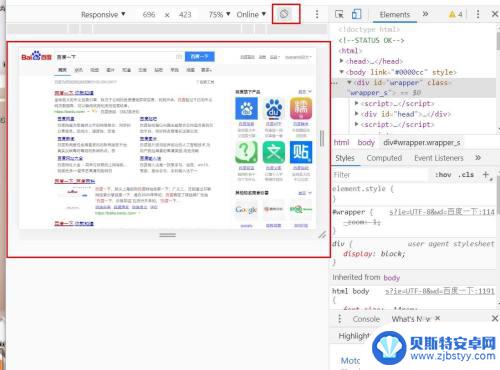
6.还可以点击下面这个图标将页面设为横向显示

以上就是如何调整手机视角大小的全部内容,如果遇到这种情况,你可以按照以上步骤解决,非常简单快速。